Bạn thường thấy trên các trang báo , tạp chí , tác phẩm văn học sử dụng Drop Cap để tạo style cho chữ cái đầu tiên khiến dao diện bài viết trông đẹp mắt và thu hút người đọc. Người dùng đã khá quen thuộc ứng dụng này nên nền tảng Microsoft Office. Tuy nhiên làm thế nào để tạo Drop Cap trong Blogpost (Blogger ) vẫn còn khá mới mẻ với nhiều người . Bài này sẽ hướng dẫn bạn một cách chi tiết làm thế nào để có một dao diện bài post và comment ấn tượng với hiệu ứng Drop Cap.
Tạo Drop Cap cho bài viết (post) của Blogger
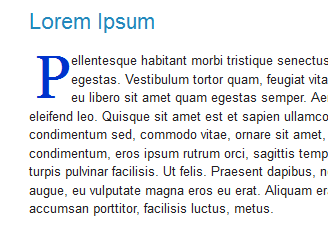
Dưới đây là ví dụ mà bạn thấy chữ L được phóng lớn trong đoạn văn. Để thực hiện bạn làm như sau:

Bước 1.
⦁ Nếu bạn đang sử dụng giao diện Blogger cũ, thực hiện lần lượt :
Dashboard > Design >Edit HTML > Expand Widget Template (tạo bản sao lưu)
⦁ Nếu bạn đang sử dụng giao diện mới của Blogger:
Dashboard > Template > Edit HTML > Proceed >Expand Widget Template (tạo bản sao lưu) .
Bước 2.Nhấn tổ hợp (CTRL + F) để tìm đoạn mã này:
Bước 3. Bên trên đoạn mã đó , bạn add chuỗi sau:
.capital:first-letter {
float: left;
display: block;
font-family: Times, serif, Georgia;
font-size: 40px;
color: #000000;
margin:0px 5px 0 0;
padding:0 0 0 10px;
}
Tùy chỉnh :
Màu sắc : vào #000000 nếu bạn muốn hiển thị màu sắc mình yêu thích – ở đây người dùng đang chọn màu xanh , chẳng hạn , khi bạn thích màu cam, chuỗi color sẽ là #000000;
Kích thước : để thay đổi kích cỡ chữ, bạn điều chỉnh tại 40px;
Bước 4. Nhấn tổ hợp (CTRL + F) để tìm:
Bước 5.Thêm vào đoạn code này như hình bên dưới :
Bước 6. Lưu lại mẫu bạn vừa thực hiện .
Chú ý . Nếu đoạn mã trên không làm việc, thêm một trong các đoạn mã như ví dụ bên dưới đây :
Hoặc
Tạo Drop Cap với các comment của Blogger

Bước 1. Đăng nhập vào tài khoản Blogger của bạn, sau đó thực hiện lần lượt theo các bước Design (Layout) >> Edit HTML >> check vào “Expand Widget Templates”
Bước 2. Nhấn tổ hợp (CTRL + F) để tìm chuỗi này :
Bước 3.Thêm đoạn code sau bên trên
:
.capital:first-letter {
float: left;
display: block;
font-family: Times, serif, Georgia;
font-size: 40px;
color: #000000;
margin:0px 5px 0 0;
padding:0 0 0 10px;
}
Tùy chỉnh :
Để thực hiện thay đổi màu sắc và kích thước tương tự như phần I. ( xem phần I).
Bước 4. Nhấn tổ hợp (CTRL + F) để tìm:
Bước 5.Thêm các đoạn mã màu đỏ vào
như ví dụ bên dưới :
Bước 6. Lưu lại mẫu bạn vừa thực hiện !. Như vậy bây giờ bạn đã tạo được một Drop Cap đẹp mắt với kí tự đầu tiên trong blog của mình .
Vậy là bạn đã tô điểm thêm Blogger của mình rồi !

purple pharmacy mexico price list: cheapest mexico drugs – buying prescription drugs in mexico
indian pharmacies safe https://indiaph24.store/# indian pharmacy online
online pharmacy india