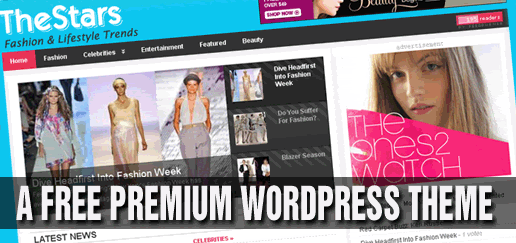
The Stars is a sexy magazine style WordPress theme ideal for fashion, lifestyle, entertainment, celebrity/gossip, or lifestyle websites. The theme includes a wide range of features including: drop down navigation menus, a featured content section, automatic thumbnail generation, integrated social bookmarking buttons and more.
The Stars Theme Features
* Unique homepage layout to maximise home page real estate
* Sexy drop down navigation menu for categories
* Automatic Image Resizer, which is used to dynamically create the thumbnails and featured images for posts
* Featured content section on the homepage
* Custom page template for archives, categories and search results
* Asides category section in sidebar
* Widget ready sidebars
* Integrated social bookmarking, email and print buttons in posts
* Author bio section on posts
* Integrated Flickr RSS photo feed section
* Integrated banner advertising positions (468×60px, 300×250px and 300, 100px)
* WordPress 2.7 compatible
Home Page
Category Page
Post
Usage Agreement
The Stars theme is free to download and use on as many sites as you would like. That being said we would sincerely appreciate it if you leave the credit link in the footer. We think this is a reasonable request and a small price to pay for giving you this premium WordPress theme absolutely free! Thank you and enjoy the theme.
Note
– WordPress Version 2.7 or higher is required for this theme
– Some basic editing of the theme code is required to set up the theme properly. Instructions are provided. If you are not comfortable with WordPress and some basic code editing, this theme may not be for you.
Installation Instruction Addition
Once you extract the zip file. Upload the correct theme folder which is called the ‘thestars’ to /wp-content/themes.
Some important things to note regarding automatic image resizing
The theme uses the TimThumb PHP script to automatically create and resize the thumbnail images, and in order for it to work properly you need to take note of the following:
* TimThumb requires the GD library, which is available on any host sever with PHP 4.3+ installed.
* The theme has a cache folder for the thumbnail images located at thestarsscriptscache which requires proper write permissions. If your host server doesn’t allow this by default, be sure to manually change the /cache/ folder permissions to 777 (or 755).
* In addition, make sure the scripts folder (thestarsscripts) is set to 777 (or 755).
* Use absolute paths for your images in the custom fields ( preview-big, entry-preview).
Demo page
HOW TO USE CUSTOM FIELDS FOR IMAGES
In order to get thumbnail images to appear, a custom field needs to be added to each post with a value (link to your picture). The image needs to be on your server already. Towards the bottom of the post editor page in your WordPress dashboard is an option called ‘Custom Fields’. What you need to do is add a new custom field (listed below) as well as include the image source (url) for each image you want to show as a thumbnail in the ‘Value’ section.
Note
The image needs to be on your server. You can use the WordPress Upload / Insert “add an image’ function to upload your image, then copy and paste the image url into custom field ‘Value’ section.
There are two custom fields used for all post’s thumbnail images
Custom Fields Names
1. “preview-big” is for the Featured Category thumbnails
2. “entry-preview” for all other category thumbnails
For example:
To add a thumbnail image for a post in the Featured category
Custom Field Name: preview-big
Value: http://www.premiumwp.com/demo/thestars/wp-content/uploads/2009/01/desperate_housewives.jpg
To add a thumbnail image for a post all other categories
Custom Field Name: entry-preview
Value: http://www.premiumwp.com/demo/thestars/wp-content/uploads/2009/01/desperate_housewives.jpg
MENUS
The drop down navigation menu is created dynamically – you don’t need to do anything to get this to work properly. Just set up your category hierarchy structure (parent / child relationship) properly in the Categories section of WordPress. The readme file examples how you can exclude categories from showing if you so desire.