Facebook đã chính thức hỗ trợ xem ảnh động trên trình nhắn tin Messenger (Facebook chat) của họ và bây giờ họ đã làm điều tương tự với Facebook (Facebook app, Facebook trên trình duyệt web).
Tuy vậy họ vẫn chưa cho phép người dùng upload trực tiếp file ảnh động (.gif) lên server của họ mà chỉ mới hỗ trợ việc hiển thị và xem ảnh động thôi. Đây là động thái đáng khen ngợi của Facebook, mình hy vọng là họ sẽ sớm hỗ trợ upload trực tiếp ảnh động lên máy chủ của họ luôn như Google+ làm í.
Trong bài viết này mình sẽ hướng dẫn các bạn:
Cách đăng ảnh động gif lên Facebook
Cách làm như sau:
1. Các bạn upload file ảnh .gif lên Google+ hoặc bất cứ trang web nào cho phép upload và lưu giữ định dạng này.
Mình khuyến khích dùng Google+ vì nó không những cho upload và xem file .gif từ lâu mà nó có chức năng tự tạo ảnh động từ các chuỗi ảnh tĩnh liên quan với nhau (AutoAwesome), sau này nếu có bỏ Facebook thì bay qua chơi Google+ luôn thì tiện, vì mình thấy Google+ tuy ra sau nhưng tính năng thì tuyệt vời hơn Facebook tới tận 69 lần.
2. Copy link file ảnh.
Các bạn bấm chuột phải vô file ảnh động đang xem và chọn lệnh Copy image URL nếu dùng Google Chrome hoặc cốc cốc.

Nếu dùng IE thì bạn bấm chuột phải rồi chọn Properties để xem và copy URL của ảnh.

Link ảnh của bạn copy phải là link ảnh xem được trực tiếp (direct link). Ví dụ:
https://lh3.googleusercontent.com/-PQzGY4WfIg0/UdF7GP2i0RI/AAAAAAAAia8/gC1uNKn1Jdw/w866-h577-no/IMG_3580-MOTION.gif

3. Đăng ảnh động lên Facebook.
Các bạn dán (Paste) link ảnh vừa copy vô phần đăng Status trên Facebook sau đó xóa link ảnh trong Status đi và ghi lại Status mà bạn muốn, sau đó đăng status lên như bình thường.

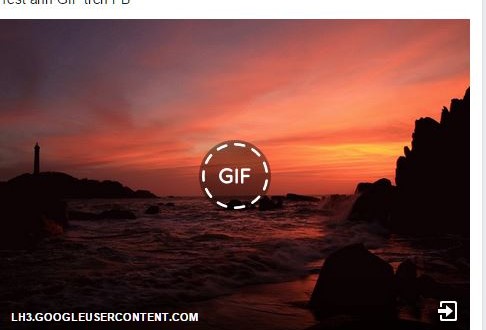
Các bạn hãy xem kết quả, ảnh vừa đăng có chứ GIF, người dùng bấm vào là xem được ảnh động trực tiếp trên Facebook luôn nha

Video hướng dẫn “Cách đăng ảnh động gif lên Facebook”
[wpcc-iframe width=”618″ height=”348″ src=”https://web.archive.org/web/20220522172338if_/https://www.youtube.com/embed/mwpvsQjX7c0?feature=oembed” frameborder=”0″ allowfullscreen]
Chúc các bạn thành công
Đừng quên share bài viết nếu bạn thấy nó hữu ích. Cám ơn các bạn đã đọc hết bài viết này